Explore our amazing collection of over 120 free MacBook mockup templates! Available in PSD, Figma, and Sketch formats, each mockup has been carefully chosen for its quality and ease of use. Perfect for showing off websites, apps, and other digital projects.
Why You’ll Love These Mockups
- Top Quality: We selected only high-quality mockups.
- Versatility: There’s something for every taste—from modern to classic.Various Styles
- Ease of Use: These are easy to customize with your designs.
- Realistic Presentation: Make your work look real and professional.
- Free and Premium Quality: Enjoy premium-quality mockups at no cost.
How to Pick the Best Mockup?
- Consider Your Audience: Think about who will see your mockup. A professional audience might prefer a sleek, polished design, while a younger, creative audience might enjoy something more fun and vibrant.
- Reflect Your Brand: Pick a mockup that aligns with your brand’s identity. If your brand is modern and cutting-edge, choose a minimalist, stylish mockup. For a more traditional brand, opt for a classic design.
- Focus on Usability: Ensure the mockup is easy to work with. Check if it comes with editable layers and formats (like PSD, Figma, or Sketch) that you can quickly customize with your own designs.the mockup allows for easy customization. Look for layered files in PSD, Figma, or Sketch formats so you can quickly insert your designs.
- Quality Matters: High-resolution mockups are essential. They ensure your designs look sharp and professional, whether viewed on a small screen or a large display.
- Time Efficiency: Opt for mockups that are quick to update. The faster you can add your design, the more time you’ll have for other tasks.
How to Use These Mockups in Figma, Sketch, and Photoshop
- Download: Click the download link to save the mockup file to your computer.
- Open in Your Tool:
- Figma: Import the mockup file by dragging and dropping it into Figma or using the “Import” option.
- Sketch: Open the mockup file directly in Sketch.
- Photoshop: Open the mockup file directly in Adobe Photoshop.
- Edit the Screen: Use Photoshop to locate the smart object layer in the Layers panel, double-click to open, place your design, save, and close the smart object.
- Use the Mockup Plugin:
- Figma: Visit the Figma Plugin store, search for “Mockup Plugin,” and install it.
- Sketch: Download and install the “Mockup Plugin” from the Sketch Plugin store or website.
- Apply the Design: Use the Mockup Plugin to update the screen to fit the mockup perfectly.
- Customize: Some mockups offer additional customization options. Adjust backgrounds and colors directly in Photoshop’s Layers panel.
- Save and Present: Save your project and export the mockup in your preferred format for presentations or your portfolio.
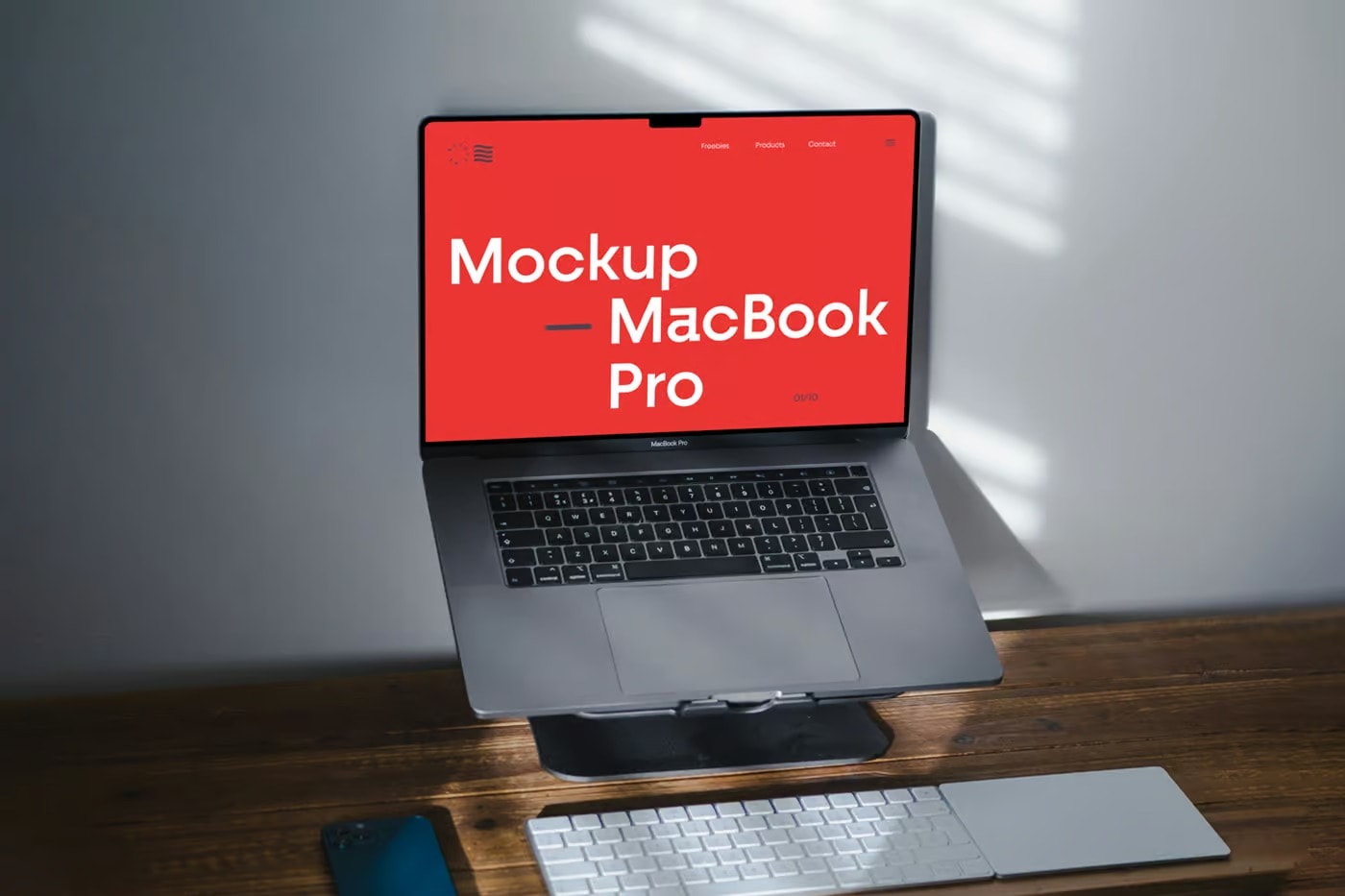
Now, let’s explore the top free premium laptop mockups that will elevate your project. These mockups are perfect for showcasing your digital designs with style and professionalism.