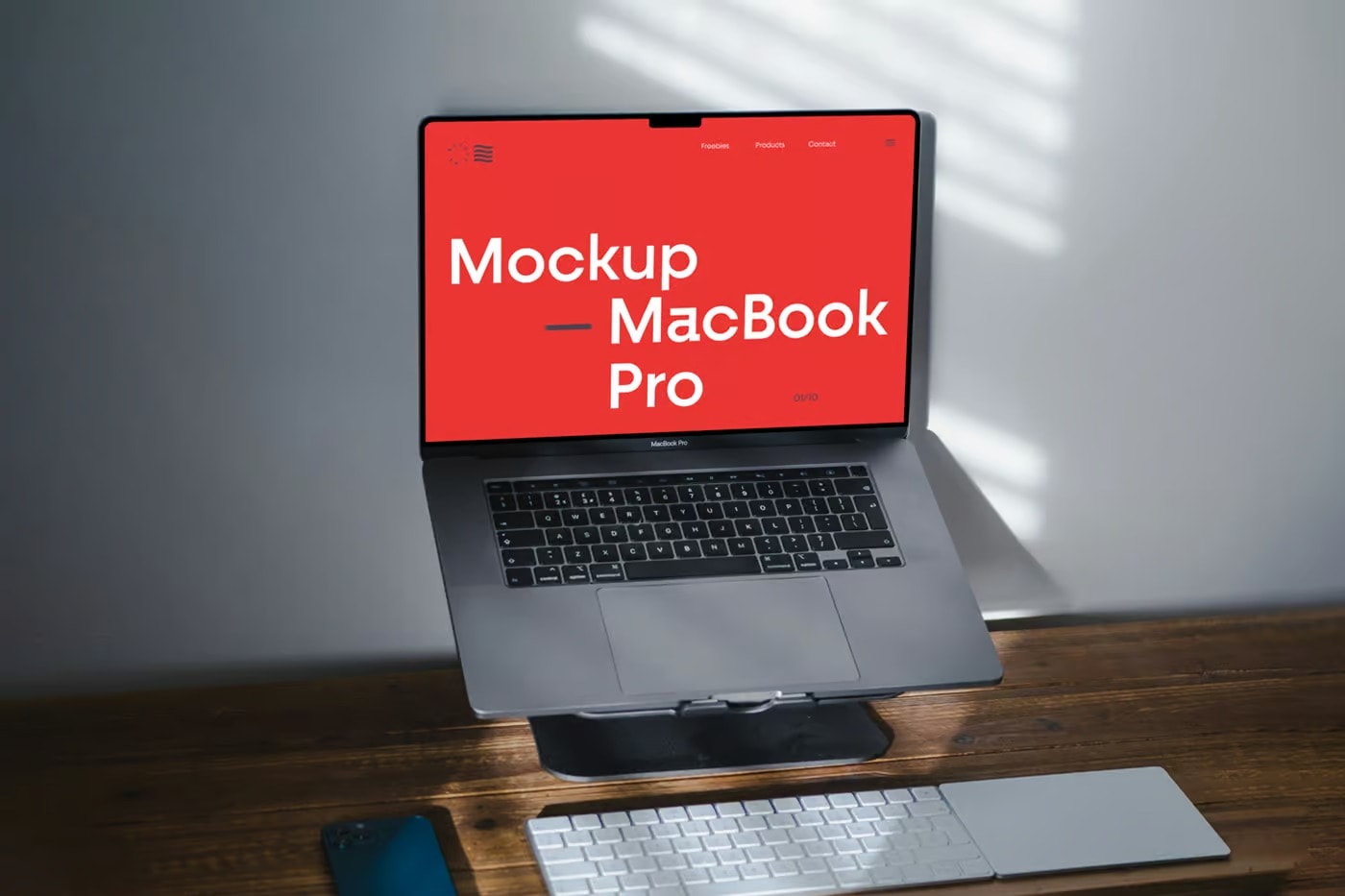
iPhone and MacBook mockups are indispensable for designers to showcase their work effectively. This curated collection features high-quality mockups that cater to various design needs, from app prototypes to website presentations.
Why Our Mockups Stand Out
Our collection of free iPhone & MacBook mockups offers several advantages that set them apart:
- High-Quality Designs: Each mockup is crafted with high-resolution graphics for a realistic presentation.
- Variety of Devices: We provide mockups for different iPhone models and MacBook versions, ensuring versatility in design showcases.
- Ease of Use: These mockups are easy to customize, allowing designers to insert their designs quickly and efficiently.
- Compatibility: Compatible with popular design tools like Figma, Sketch, and Photoshop, ensuring seamless integration into your workflow.
- Free for Use: All mockups in our collection are available for free, making them accessible to designers of all levels.
The Importance of Using Mockups
Mockups are invaluable tools in the design process for several reasons:
- Visualization: They allow clients and stakeholders to visualize the final product realistically, enhancing understanding and buy-in.
- Presentation: Mockups make presentations more professional and compelling, helping to communicate design concepts effectively.
- Feedback: They facilitate better feedback by presenting designs in context, leading to more informed discussions and refinements.
- Efficiency: Mockups save time by providing a quick and effective way to showcase design ideas, streamlining the design iteration process.
- Client Engagement: Using mockups enhances client engagement by presenting designs in a tangible format that encourages interaction and feedback.
<h2″>How to Use These Mockups in Figma, Sketch, and Photoshop
- Download: Click the download link to save the mockup file to your computer.
- Open in Your Tool:
- Figma: Import the mockup file by dragging and dropping it into Figma or using the “Import” option.
- Sketch: Open the mockup file directly in Sketch.
- Photoshop: Open the mockup file directly in Adobe Photoshop.
- Edit the Screen: In Photoshop, find the smart object layer in the Layers panel, double-click to open, place your design, save, and close the smart object.
- Use the Mockup Plugin:
- Figma: Visit the Figma Plugin store, search for “Mockup Plugin,” and install it.
- Sketch: Download and install the “Mockup Plugin” from the Sketch Plugin store or website.
- Apply the Design: Use the Mockup Plugin to adjust the mockup to fit your design perfectly.
- Customize: Some mockups offer additional customization options. You can adjust backgrounds and colors directly in Photoshop’s Layers panel.
- Save and Present: Save your project and export the mockup in your preferred format for presentations or your portfolio.